Dengan semakin banyaknya pengguna smartphone, semakin banyak pula blogger yang mulai memerhatikan kualitas websitenya pada tampilan mobile. Tampilan versi mobile adalah tampilan yang muncul ketika website di buka lewat smartphone dan sejenisnya.
Berbeda dengan desktop, tampilan mobile pastilah lebih kecil layarnya. Apabila tampilan mobile tidak diatur dengan sedemikian rupa, maka layout atau tata letak blog tersebut menjadi berantakan.
Efeknya, tentu berpengaruh kepada pengunjung, dengan tampilan yang acak-acakan akan membuat pengunjung kabur sebelum membaca keunikan artikel yang kita tulis. Maka dari itu penting untuk setiap blogger mengetahui tampilan blognya dalam versi mobile.
Namun hampir semua blogger lebih memilih desktop (laptop dan komputer) untuk melakukan aktifitas blogging. Sehingga terkadang tampilan versi mobile sering luput ketika blogger tersebut mengedit template atau layout blog. Alhasil, ketika selesai melakukan edit pada template blog dan puas dengan tampilan desktopnya, tampilan blog dalam versi mobile menjadi berantakan. Untuk itu, dalam melakukan edit template, kita harus selalu mengecek keadaan layout dalam versi mobile.
Baca Juga: 5 Sumber Traffic Berkualitas yang Bisa Anda Dapatkan dengan Mudah
Istilah dalam dunia blogging untuk menyebut tampilan mobile yang ramah adalah "Mobile Friendly". Pengunjung blog pasti akan senang apabila tampilan blog kita mobile friendly. Ini dikarenakan blog menjadi sangat ringan dalam melakukan loading. Dengan begitu, pengunjung sangat mudah mengakses banyak artikel dalam versi mobile.
Selain tampilan mobile friendly, kita juga bisa mengecek apakah blog kita responsive atau tidak. Untuk yang belum tau, perbedaan antara mobile friendly dan responsive terletak pada tampilannya. Mobile friendly tampilannya selalu sama pada setiap handphone, sedangkan responsive tampilannya mengikuti ukuran handphone yang membuka blog tersebut.
Jika disuruh memilih antara mobile friendly atau responsive, saran saya tentukan berdasarkan apa yang anda targetkan dalam blog. Misalnya anda menginginkan blog ringan dan mudah diakses, pilih mobile friendly. Tetapi jika anda ingin tampilan yang disukai dan membuat pengunjung betah berlama-lama di blog kita, pilihlah responsive. Jika masih bingung perbedaan antara keduanya, anda bisa lihat gambar berikut ini.
Sekarang masuk ke topik pembahasan, dalam artikel ini saya akan membaginya menjadi 3 topik bahasan, berikut adalah ulasannya.
1. Melihat Tampilan Responsive Blog dalam Versi Mobile
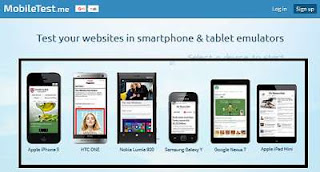
Jika anda ingin melihat tampilan blog anda versi mobile dalam bentuk responsive, hal pertama yang harus anda lakukan adalah membuka link berikut ini http://mobiletest.me/
Setelah itu pilihlah jenis smartphone atau handphone yang ingin anda gunakan sebagai alat untuk melihat tampilan blog responsive milik anda.
Masukan link blog anda, lalu tekan tombol Go. Maka akan muncul tampilan blog anda dalam versi mobile yang responsive.
2. Melihat dan Mengecek Blog yang Mobile Friendly
Untuk mengetahui apakah blog anda mobile friendly atau tidak anda bisa membuka link berikut ini https://search.google.com/search-console/mobile-friendly
Masukkan URL blog anda dan tekan Run Test, apabila ada gambar seperti dibawah ini, berarti blog anda sudah mobile friendly.
3. Mengatur dan Memilih Tampilan Blog Antara Mobile Friendly dan Responsive
Setelah anda menentukan pilihan tampilan blog anda dalam versi mobile. Sekarang aturlah agar tampilan blog anda, sesuai dengan yang anda inginkan.
Caranya, silakan anda login ke blogger.
Kemudian pilih menu Template/Tema dan pilih pengaturan ponsel
Selanjutnya tentukan tampilan mobile blog anda
Mobile Friendly: Jika anda ingin tampilan yang ramah ponsel, pilihlah Ya. Tampilkan tema seluler di perangkat seluler.
Responsive: Jika anda ingin tampilan yang responsive, pilihlah Tidak. Tampilkan tema desktop di perangkat seluler.
Baca Juga: 5 Hal yang Sering Orang Kaya Lakukan, Tapi Anda Tidak
Itulah tutorial tentang mengatur tampilan versi mobile. Pilihan tentu ditangan anda, saya hanya memberikan ulasan sedikit tentang keduanya.
Apabila anda punya tambahan tentang kelebihan atau kekurangan tampilan blog responsive dan mobile friendly dalam versi mobile, silakan anda tulis di kolom komentar dibawah.
Berbeda dengan desktop, tampilan mobile pastilah lebih kecil layarnya. Apabila tampilan mobile tidak diatur dengan sedemikian rupa, maka layout atau tata letak blog tersebut menjadi berantakan.
Efeknya, tentu berpengaruh kepada pengunjung, dengan tampilan yang acak-acakan akan membuat pengunjung kabur sebelum membaca keunikan artikel yang kita tulis. Maka dari itu penting untuk setiap blogger mengetahui tampilan blognya dalam versi mobile.
Namun hampir semua blogger lebih memilih desktop (laptop dan komputer) untuk melakukan aktifitas blogging. Sehingga terkadang tampilan versi mobile sering luput ketika blogger tersebut mengedit template atau layout blog. Alhasil, ketika selesai melakukan edit pada template blog dan puas dengan tampilan desktopnya, tampilan blog dalam versi mobile menjadi berantakan. Untuk itu, dalam melakukan edit template, kita harus selalu mengecek keadaan layout dalam versi mobile.
Baca Juga: 5 Sumber Traffic Berkualitas yang Bisa Anda Dapatkan dengan Mudah
Istilah dalam dunia blogging untuk menyebut tampilan mobile yang ramah adalah "Mobile Friendly". Pengunjung blog pasti akan senang apabila tampilan blog kita mobile friendly. Ini dikarenakan blog menjadi sangat ringan dalam melakukan loading. Dengan begitu, pengunjung sangat mudah mengakses banyak artikel dalam versi mobile.
Selain tampilan mobile friendly, kita juga bisa mengecek apakah blog kita responsive atau tidak. Untuk yang belum tau, perbedaan antara mobile friendly dan responsive terletak pada tampilannya. Mobile friendly tampilannya selalu sama pada setiap handphone, sedangkan responsive tampilannya mengikuti ukuran handphone yang membuka blog tersebut.
Jika disuruh memilih antara mobile friendly atau responsive, saran saya tentukan berdasarkan apa yang anda targetkan dalam blog. Misalnya anda menginginkan blog ringan dan mudah diakses, pilih mobile friendly. Tetapi jika anda ingin tampilan yang disukai dan membuat pengunjung betah berlama-lama di blog kita, pilihlah responsive. Jika masih bingung perbedaan antara keduanya, anda bisa lihat gambar berikut ini.
Sekarang masuk ke topik pembahasan, dalam artikel ini saya akan membaginya menjadi 3 topik bahasan, berikut adalah ulasannya.
1. Melihat Tampilan Responsive Blog dalam Versi Mobile
Jika anda ingin melihat tampilan blog anda versi mobile dalam bentuk responsive, hal pertama yang harus anda lakukan adalah membuka link berikut ini http://mobiletest.me/
Setelah itu pilihlah jenis smartphone atau handphone yang ingin anda gunakan sebagai alat untuk melihat tampilan blog responsive milik anda.
Masukan link blog anda, lalu tekan tombol Go. Maka akan muncul tampilan blog anda dalam versi mobile yang responsive.
2. Melihat dan Mengecek Blog yang Mobile Friendly
Untuk mengetahui apakah blog anda mobile friendly atau tidak anda bisa membuka link berikut ini https://search.google.com/search-console/mobile-friendly
Masukkan URL blog anda dan tekan Run Test, apabila ada gambar seperti dibawah ini, berarti blog anda sudah mobile friendly.
3. Mengatur dan Memilih Tampilan Blog Antara Mobile Friendly dan Responsive
Setelah anda menentukan pilihan tampilan blog anda dalam versi mobile. Sekarang aturlah agar tampilan blog anda, sesuai dengan yang anda inginkan.
Caranya, silakan anda login ke blogger.
Kemudian pilih menu Template/Tema dan pilih pengaturan ponsel
Selanjutnya tentukan tampilan mobile blog anda
Mobile Friendly: Jika anda ingin tampilan yang ramah ponsel, pilihlah Ya. Tampilkan tema seluler di perangkat seluler.
Responsive: Jika anda ingin tampilan yang responsive, pilihlah Tidak. Tampilkan tema desktop di perangkat seluler.
Baca Juga: 5 Hal yang Sering Orang Kaya Lakukan, Tapi Anda Tidak
Itulah tutorial tentang mengatur tampilan versi mobile. Pilihan tentu ditangan anda, saya hanya memberikan ulasan sedikit tentang keduanya.
Apabila anda punya tambahan tentang kelebihan atau kekurangan tampilan blog responsive dan mobile friendly dalam versi mobile, silakan anda tulis di kolom komentar dibawah.






lumayan nih bermanfaat buat ane ngatur ngatur tampilan blog. masih pemula soalnya, jadinya gatau mana yang mobile friendly dan responsive
ReplyDeletebingung jadinya, tapi bermanfaat gan buat referensi....
ReplyDeleteAne sih pilih yanh responsive gan 😁
ReplyDeletebiar bisa kedua-duanya gimana gan ?
ReplyDeletebiasanya template blog sudah tersedia gan untuk keduanya, jika kita membuka blog lewat smartphone, pasti kita menemukan link yang bertuliskan "lihat versi desktop" atau "lihat versi mobile" poin ketiga diatas hanya menentukan pilihan pertama saat membuka blog menggunakan mobile
Deleteane lebih suka responsive gan, tapi juga pengen kedua-duanya hehe
ReplyDeleteWah jadi ngerti deh pantesan blog saya rapih di laptop tp pas buka di hp berantakan. Makasih infonya
ReplyDeletesama-sama gan
DeleteMobile Friendly itu template mobile bawaan google , kalo saya sih lagi nyari biar responsive , btw thanks infonya gan
ReplyDeletesama-sama gan, terima kasih juga tambahannya
Deletesebagai pemilik blog, saya rasa memilih tampilan blog yang responsive adalah kewajiban. dengan tampilan responsive tentu pengunjung akan lebih nyaman membaca artikel di blog
ReplyDeletesetuju saya gan, pembaca lebih senang melihat blog dalam tampilan yang responsive
Deletememanjakan pengguna android dengan tampilan blog dan kualitas konten gan, itu yang harus kita terapkan
ReplyDeleteArtikelnya yahut..! Khususnya 'MobileTest.me'nya enak tenan.
ReplyDeleteMakasih infonya.
sama-sama gan senang bisa membantu, terima kasih juga sudah berkunjung
Deletemantap gan..suwun
ReplyDelete